「フリーランスのWebデザイナーになる方法は?」
「フリーランスのWebデザイナーになる際の注意点を知りたい」
Webデザイナーとして働いている方の中には、将来的にフリーランスになる道を目指す方も多いでしょう。独立後に後悔しないためにも、フリーランスになる際に押さえておくべきポイントが気になるはずです。
そこで本記事では、フリーランスのWebデザイナーの特徴やメリット・デメリット、仕事の始め方や注意点などを解説します。
フリーランスと会社員のWEBデザイナーの違い
まずは、フリーランスと会社員のWEBデザイナーの違いについてまとめました。
働き方や収入など、メリット・デメリットの両面を挙げて説明しますので、客観的にどのような働き方になるかをイメージしてみましょう。
| フリーランス | 会社員(正社員) | |
|---|---|---|
| 働き方 | 得意な分野や好きなデザインなどを自分で選べる。 ある程度の収入を確保するためには、仕事を選べない状況になる。 | 会社の方針や立場によって変動 |
| 労働環境 | 働く時間や場所は自分の裁量に任せられる。 収入を上げたい場合や、納期が間に合わない場合などは、長時間働く。 | 会社の規定次第 |
| デザイン以外の仕事 | 確定申告や社会保険などの書類手続き。 仕事探しやポートフォリオの作成。 | マネジメントや営業資料の書類作成。 |
| 収入 | 仕事量や仕事内容によってピンキリ。 | 平均年収350万円程度。 |
| 将来性 | 仕事を獲得し続けないといけないため不安定。 社会保証も不十分。 | 倒産やリストラがない限り在職可能。 |
| 社会保障 | 自分で手続き | 社会保険・厚生年金・雇用保険などが充実。 |
総括すると、仕事内容や働く環境などの自由度が高い働き方はフリーランスです。一方で、将来が不安であったり、社会保障の面でのデメリットを大きく受けてしまいがちだったりする部分もあります。
目の前の仕事をこなすだけでなく、将来的にも長い目で計画を立てて、仕事を受け続けられる人でないと、フリーランスとして長く生き残れない厳しさを感じてしまう場面が出てきてしまうでしょう。
フリーランスWEBデザイナーになるメリット4選

上記でフリーランスWEBデザイナーのおおまかな特徴をまとめました。こちらの項目では、フリーランスWEBデザイナーになるメリットにはどのような内容があるかをご紹介します。
フリーランスWEBデザイナーには、主に次の4つのメリットがあります。
それぞれのメリットについてご説明します。
仕事量に応じて収入を上げられる
会社員として働いていると、どのような内容・量の仕事をしたとしても基本的に給料が固定です。
ある意味安定的と言えますが、仕事を多くこなせる方やデザイン能力が高い方にとっては、モチベーション低下に繋がることもあるでしょう。
年収については後述しますが、しっかり仕事を受けられる状態の方は、会社員時代よりも収入が上がることが多いです。
好きな場所で仕事ができる
会社に勤めていると、基本的には出社時間に合わせて仕事をしなくてはなりません。家庭の用事や体調不良などでは有給を取って休みます。
フリーランスのWEBデザイナーの場合、決められた納期で依頼を受け、その日までに成果物を提出できれば、基本的にどのタイミングで仕事をしても良いスタイルになります。
平日日中に予定を入れやすくもなりますし、夜間に一気に仕事を進めるようなこともできます。通勤ラッシュに巻き込まれるようなことも無くなりますね。
好きな分野に絞って仕事を選べる
会社で働いていれば、基本的に会社や上司から割り当てられた仕事をしなくてはなりません。会社の方針と合わなければ、いつまでも興味がないデザインをしなくてはならないかもしれませんし、同じような作業の連続になることもあるでしょう。
フリーランスであれば、自分が好きな案件や分野、デザインの手法などを基準に仕事が選びやすくなります。
ただ、世間のニーズに沿わなければ、仕事をあまり受けられず収入に影響してくるので、自分が興味のない依頼も引き受ける必要もあります。
人間関係のストレスが少なくて済む
フリーランスで仕事をしていると、仕事上関わる人物は取引先の担当者くらいしかありません。担当者も外部の方ですので、そこまで密なコミュニケーションをとることもなく、当たり障りのないやり取りが多くなります。
仮に担当者との相性が合わなかったとしても、別のところから仕事を取ってくれば良いので、人間関係の切り替えもしやすいです。
フリーランスWEBデザイナーになるデメリット5選

ここまでフリーランスWEBデザイナーのメリットについてご紹介しましたが、デメリットの方をよく知っておきましょう。
主にデメリットに感じられる部分には次のような内容が挙げられます。
それぞれ詳しくご説明していきます。
収入が不安定になる
働いた分だけ稼げるフリーランスですが、裏を返すと働けないと収入が止まります。
たとえば、怪我や病気などで働くことが難しくなった場合、収入が手薄になって生活を圧迫します。
一方で、会社員の場合には、会社の休業補償制度や雇用保険の休業手当があり、一時的に仕事ができなくなったとしても、保障によってある程度の収入が確保されます。
また、フリーランスを長年やっていると、仕事が徐々に少なくなっていくようなことも起こり得ます。
そうなってしまうとフリーランスの収入だけでは厳しくなるため、アルバイトなどを始めなくてはならない人も出てきてしまいます。
福利厚生を得られない
会社員で働いているとあまり実感が湧きませんが、会社員の福利厚生はとても充実しています。
まずは、保険料の違いです。フリーランスは国民年金と国民健康保険料が全額自己負担なのに対して、会社員は半分を会社が負担してくれています。
さらに、会社員は雇用保険や厚生年金にも加入しており、上記の休業補償や老後の年金額が充実してきます。
他にも会社によっては交通費や住宅手当、社内割引が使えたりして、生活費を抑えやすいようになっています。
将来への不安が募る
フリーランスを続けていると、厚生年金や退職金がないため、老後の資金確保を自分でおこなわないといけません。
目の前の生活費だけでなく、将来の人生設計までしていないと、老後になっても働き続けなくてはならないことになりかねません。
また、いつなんどき体を壊して働けなくなったり、仕事がなくなったりするかわからない不安が付きまとうため、働いても働いても不安が拭えないフリーランスの方は多いです。
面倒な雑務が増える
確定申告に関しては、商業系の学校にでも行っていないと学校で教えてくれないため、1から自分で勉強しなくてはなりません。
フリーランスの税金に関する話でも、「申告漏れしていた」「もっと税金抑えられたのに余計に納税してしまった」などの話をよく耳にします。
税理士に依頼することもできますが、1年ごとに数十万円はかかってしまうため、フリーランスになりたては自分で確定申告する人が多いでしょう。
自己管理が必要
フリーランスは自由度の高い働き方ですが、裏を返すと注意してくる上司や、周囲に一緒に働いたりする人がいないことになるため、自制できない人が始めてしまうと、収入が下がったり、仕事が期限内に終わらなかったりします。
集中して仕事に取り組める環境を作ったり、十分に仕事をこなすことができるスケジュール管理をしたりしないと、思っていた以上に仕事が進まないことも起こってしまいます。
フリーランスWEBデザイナーの年収の目安
フリーランスWEBデザイナーになるメリット・デメリットをお伝えしましたが、多くの方が気になる内容として年収が挙げられるでしょう。
上でも簡単に触れましたが、フリーランスの平均年収も350万円前後になることが多く、会社員時代と同じくらいになることが予想されます。
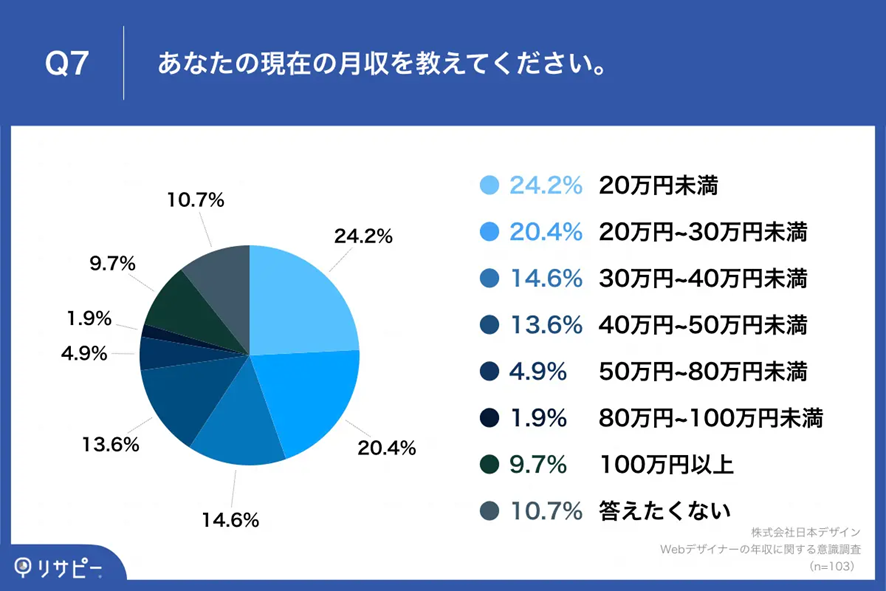
WEBデザインスクールを運営している「株式会社日本デザイン」がおこなったアンケートによると、フリーランスWEBデザイナーの月収には次のような回答が見られました。
引用元:フリーランスWebデザイナー103人にアンケート|株式会社日本デザイン
ただ、デメリットでもお伝えした、社会保障の不十分さや将来の不安定さなどを考えると、会社員時代よりも高い年収を得られるような計画を立てておいた方が良いと言えます。
フリーランスになる理由の全てが収入ではないでしょうが、収入が少なくなるとやりたくない案件を受けたり、早期に廃業してしまったりしますので、しっかり稼ぐということも頭に入れておきましょう。
フリーランスWEBデザイナーの案件の単価相場
たとえば、1件数万円のLP制作を数件受けて月に30万円稼ぐ人もいれば、100万円のサイト制作を数ヶ月にわたって引き受ける人もいます。
あくまでも目安ですが、フリーランスWEBデザイナーの案件の単価の目安は次の通りです。
| 仕事内容 | 単価の目安 |
|---|---|
| ページ単体の制作 (メインページ) | 5〜10万円程度 |
| 下層ページ制作 | 1〜3万円 |
| LP制作 | 10万円未満 |
| バナー制作 | 数万円 |
| ロゴ制作 | 数万円 |
| サイト制作 | 10ページ程度の小規模サイト:40万円程度 30ページ程度の中規模サイト:80万円程度 50ページ以上の大規模サイト:100万円以上 |
また、取引相手によっても費用は変わってきます。小さい企業や個人店などからの依頼であれば費用は安めになりますが、大企業からの案件は非常に高額で長期にわたるプロジェクトもあります。
ただ、WEBデザイナーとしての実績がないと大企業がフリーランスに仕事を振るようなことがないため、まずは小さい企業やベンチャー企業などと取引きし始めることが多いです。
フリーランスWEBデザイナーの料金の決め方
同様の仕事を引き受けているいくつかのデザイン制作会社や、他のフリーランスのサイト・SNS等を参考にしましょう。
また、クラウドワークスなどの企業側がフリーランスを募集するサイトの費用を参考にするのもおすすめです。
あまりにも安い価格で仕事を受けてしまうと、ご自身が苦しくなってしまうだけですから、どの程度の作業時間がかかって、最低でもいくら必要かを決めておくと良いでしょう。
このようなこともあって、未経験からいきなりフリーランスでのWEBデザイナーを目指すことはおすすめできません。
実務経験を積んだ上で、この依頼ならどの程度の時間がかかって費用相場はいくらくらいかを知っておくことは大事です。
フリーランスWEBデザイナーに向いている人・向いていない人まとめ
ここまでフリーランスWEBデザイナーのメリット・デメリットをそれぞれご紹介しましたが、人によってフリーランスの働き方が合っている人・合っていない人がいます。
こちらの項目では、フリーランスWEBデザイナーに向いている人と向いていない人の特徴をそれぞれご紹介しますので、ご自身がどちらのタイプに近いのかを判断してみてください。
フリーランスWEBデザイナーに向いている人の特徴
フリーランスWEBデザイナーに向いている人は、仕事に対して次のような考え方や取り組み方ができる人が向いています。
自己管理ができる
フリーランスには口うるさい上司や会社の決まりなどはありません。
そのことが魅力でもありますが、逆にいうと自分で厳しくできる部分ができないと、他のWEBデザイナーにおいていかれたり、顧客が満足できる仕事ができなかったりします。
意欲的にIT知識やデザインを学べる
フリーランスになった後にも自発的に学べる人でないと、時代の変化についていけなくて十分な仕事が受けられないようになってしまいます。
IT分野は変化が早く、デザインにも流行り廃りがあります。
新しい人脈や案件などに果敢に挑戦できる
フリーランスのメリットに人間関係でのトラブルが少ないと挙げましたが、結局のところ仕事をくれるのは人です。
自発的に新しい人物とコミュニケーションをとることが、仕事獲得に繋がることもあるでしょう。
また、フリーランスの仕事内容は自分で選択できます。同じようなデザインの案件ばかりを受けるのではなく、新しい依頼に挑戦してみることも、柔軟に対応できる仕事の幅を広げるために必要です。
このような新しいことへの挑戦にはエネルギーが必要で、なかなか手を出せない人もいるかもしれません。
自分のデザインに自信がある
フリーランスとして独立するからには、やはり自分のデザインについて自信や強みがないといけません。
案件を探すたびに自分のアピールをしなければなりませんが、強みがないと、なかなか仕事が受けられなかったり、誰でもできる低価格の仕事しか受けられなかったりします。
このようなこともありますので、未経験からいきなりフリーランスWEBデザイナーになることは難しいと言えます。
資金管理や雑務などのトータルの業務も苦にならない
会社には事務職員や人事・労務の人がいますね。フリーランスになれば、これらの税務や雑務も本人が対応しなくてはなりません。確定申告や請求書作成、入金確認、社会保険の手続き・納付などです。
事務員を雇って対応することもできますが、最初のうちの収入が安定しない間は自分で対応することが基本になるでしょう。
フリーランスWEBデザイナーに向いていない人の特徴
一方で、フリーランスWEBデザイナーに向いていない人には次のような特徴があります。
受け身で仕事をしてしまう
会社員時代の仕事の取り組み方が、会社や上司の指示に従うことが中心だった人はフリーランスの自由さをかえって負担に感じてしまう場合があります。
フリーランスでは、自分で仕事を選んで探し、取引相手にも積極的にアプローチしていく場面があります。
WEBデザインの仕事を現場でした経験がない
経験がないことで良い仕事は獲得しにくくなりますし、自分自身がどの程度の仕事ができるかもわからないままのスタートになります。
見切り発車で始めてしまうと、思った以上に作業に時間がかかって全然稼げなかったり、相場よりもかなり安い報酬でしか受けられなかったりすることもあります。
変化に対応することが苦手
IT業界やデザインの流行は、移り変わりが早い世界です。今やっているやり方やデザインが得意でお気に入りの方でも、将来的には手法を変化させていかないといけない場面も出てくるでしょう。
たとえば、今後はデザインの分野にもAI技術が用いられるようなこともあるでしょう。そうなったとき、AI技術を使いこなす側にならないと十分な仕事が受けられないようなことも起こり得ます。
自分を制することができない
何度かお伝えしているように、フリーランスは自由度が高いですが、その反面自分をコントロールする必要があります。
目の前の欲求に屈するのではなく、先を見据えた行動ができないとフリーランスの不安定さに対応できなくなる時がきやすいでしょう。
フリーランスWebデザイナーになる4つの方法
ここまでのデメリットをみて、それでもフリーランスWEBデザイナーを目指したいという方は、具体的にフリーランスになるための準備や計画を練っていきましょう。
こちらの項目では、フリーランスWEBデザイナーになる主な手順について解説します。
資金の確保を図る
フリーランスのWEBデザイナーになるためには、そこまで大きな初期費用はかかりません。仕事用のPCとデザインツール、インターネット環境さえ整えておけば仕事はできます。
お金の余裕は仕事の余裕にも繋がります。
お金が足りなくなってしまうと、仕事量を増やしたり、本当はやりたくない仕事でも引き受けたりしてしまいがちです。そうしているうちに「会社員時代の方がよかった」などと思うことも出てきてしまうでしょう。
あくまでも目安ですが、半年間全く収入がなかったとしても生活できるくらいの資金は余裕を持たせておきたいものです。理想は1〜2年分です。
現在資金的な余裕がない方は、まずは副業として案件を受けてみることをおすすめします。
実際にフリーランスのちょっとした体験をしながらお金を貯めておくこともできますので、副業可能な会社にお勤めの方は、ぜひ試してみてください。
ポートフォリオを作る
WEBデザイナーの場合、WEB上で自分の制作物を人に見せることもできるため、自分のサイトやSNSで情報をまとめておくことでもポートフォリオにできます。
依頼を受ける際、このポートフォリオをもとに依頼するかどうかが決められることもあるため、事前に作成しておくことで仕事の選択肢も広げやすくなるでしょう。
フリーランスWEBデザイナーの案件探しの方法としては、主に次の2つがあります。
- 知人から案件をもらう
- 募集サイトを使って案件を探す
知人や元いた会社から案件をもらう
知人にデザインに関わる人やサイト運営者がいる場合には、その人から仕事をもらう方法もあります。また、円満退職ができた方は、前職から仕事の一部をもらえることもあるでしょう。
案件募集サイトで案件を探す
身近に仕事を依頼してくれる人がいない場合にも、案件を募集しているサイトを使えば案件を見つけられます。
代表的なサイトとして次の3つがあります。
| サイト名 | 特徴 |
|---|---|
| クラウドワークス | WEBデザインに関わる仕事が1万件以上あり非常に豊富。 デザインの仕事以外にも講師やディレクターなど種類も豊富 |
| ランサーズ | WEBデザインに関わる仕事は約1万件あり非常に豊富。 デザインの仕事以外にも講師やサイト運営代行の仕事などもある |
| レバテッククリエーター | クリエーター向けの案件募集サイト。 WEBデザイナー案件は約50件と少なめ |
フリーランスのWebデザイナーが案件を獲得するコツ
次に、フリーランスのWebデザイナーが案件を獲得するための3つの方法を解説します。
いずれも案件獲得において有効な方法ですので、これらの方法をフル駆使して、案件を獲得しましょう。
ブログやSNSを利用する
なぜなら、ブログやSNSで自身の作品をアピールすれば、潜在顧客にアプローチできるためです。
具体的なアピールポイントは、過去に作った作品例や使用可能ツール、受賞歴などが挙げられます。
あなたのスキルや経験が伝わるような情報を発信すれば、それを見た方があなたのファンとなり、新たな仕事を依頼してくれるかもしれません。
ブログやSNSには将来的にあなたのファンとなり得る方が多く存在するからこそ、Webデザイナーが積極的に活用するべきツールです。
クラウドソーシングサービスを利用する
クラウドソーシングサービスには、Webデザイナー向けのさまざまな案件が掲載されています。
この方法を取り入れる際は、最初から高望みをせずに、まずは自分のレベルに合った案件へチャレンジしましょう。徐々に実績を積んでいけば、いずれは高単価案件に挑戦できるようになります。
さまざまな案件へ応募でき、さらにレベルアップに応じて案件単価のアップも狙えるため、クラウドソーシングサービスは必ず取り入れるべき営業方法です。
Webデザイナーのコンテストに応募する
その理由は、コンテストへの入賞によってあなたの知名度が上がれば、案件獲得につながる可能性が高まるためです。
例として、STUDIO株式会社は「STUDIO DESIGN AWARD」というWebデザイナー向けのコンテストを毎年開催しています。受賞作品は公式サイトでもリリースされており、どのような作品が高い評価を受けているのかもチェックできます。
このようなコンテストで受賞できれば、クライアントへの営業活動においても受賞歴をアピールできるため、案件獲得にもつながるでしょう。
フリーランスのWebデザイナーになる際の注意点
最後に、フリーランスのWebデザイナーになる際の注意点を3つ解説します。具体的には以下のとおりです。
あらかじめ注意点を知っておけば、それぞれへの対策をいち早く打てるはずです。詳しく見ていきましょう。
タスク管理が大変
フリーランスにとって、タスク管理が一番大変といっても過言ではありません。
なぜなら、案件の進捗や受注単価、進め方、クライアントとの連絡などを全てこなす必要があるためです。
案件が増えると必然的にタスクをこなすために工数が増えるので、タスク漏れが出てきたり、スケジュールにズレが起こったりします。
案件の納期がズレてしまうとクライアントに迷惑がかかってしまい、信用も失ってしまうため、タスク管理は「フリーランスにおける生命線のひとつ」ともいえます。
クライアントからの信用を失い、失注などにつながる恐れを防ぐためにも、タスク管理は注意すべき要素です。
案件獲得が難しい
フリーランスWebデザイナーが一番ぶつかる壁は、案件獲得の難しさです。
なぜなら、フリーランスとして働くWebデザイナーが増えており、案件獲得の難易度は上がっているためです。また、営業活動の経験がないWebデザイナーも多いことも理由のひとつといえます。
スキルや経験があったとしても、営業活動に抵抗があったり、クライアントへの交渉が苦手だったりすると、肝心の仕事をもらえない可能性があります。
スキル不足に気づく
案件によっては、クライアントから求められるスキルが想像以上にハイレベルな可能性もあります。
なぜなら、クライアントによってはWebデザインだけではなく、マーケティング知識を求める場合もあるためです。
近年は、企業がホームページを持つことは「当たり前」であることから、ホームページの需要はますます上昇しています。
その中で、Webデザインだけではなく、コーディングやSEO対策などのマーケティング知識を持つ優秀なWebデザイナーも増えてきています。
たとえデザイン力に自信があっても、幅広いスキルがなければ、フリーランスとして生き残るのは難しいでしょう。
フリーランスのWebデザイナーになる鍵とは、あなただけの「価値提供」を図ること
フリーランスWebデザイナーとして働くと、会社員時代と違うこともたくさん出てきます。
会社員からフリーランスになっても、年収自体はそこまで大きく変わりませんが、福利厚生の不十分さや将来の不安定さなどが生まれるデメリットがあります。
これからフリーランスのWebデザイナーを目指す方は、フリーランスとして長く活躍できるWebデザイナーになれるように、しっかり計画を立てて準備を進めていってみてください。
その中で、Webデザインにおけるあなただけの強みを見つけることが、案件を獲得するための大きな武器となります。